The Design & Engineering feature is where the items added in Proposal Designer can be overlaid on to a building schematic or blueprint for a visual representation of a proposal.
Design & Engineering is located in the bottom right corner of the Proposal Info tab. It’s marked by a pencil and ruler icon.
If you aren’t seeing the icon, head to settings > module settings > beta and check the box labeled Design & Engineering
First Steps
To start using the D&E feature, we need to add all our items to the Designer. Head to the Engineering tab under Item Details to make sure each item is correctly setup for use in your design. Once all items have been added and correctly setup, navigate to the Proposal Info tab of your proposal. Click on the D&E icon in the bottom left of the screen and open Design & Engineering.
Intial Setup in Browser
Once D&E has opened in your web browser, navigate to the right side of the screen and click the “Change” button.
This will open up a window that will allow you to upload a custom schematic or blueprint to be used as a background.
Make sure to adjust the paper size so that the grid covers the entire blueprint or schematic that you’ve uploaded.
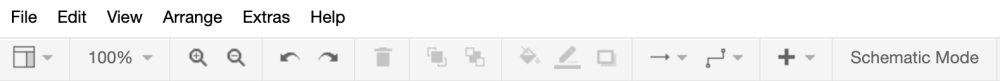
Nav Bar

This is the Navigation Bar located at the top of the screen. This is where we can zoom in and out, undo and redo, etc. You can also see the hotkeys by hovering over the desired action. For example, the hotkey for undo is CTRL + Z.
There are four different drawings that can be used in D&E. Those types of drawings are:
- Plan Drawing – Good mode to use for pre-wires and rough-ins to show where cameras, wall plates, etc will be located.
- Line Drawing – Good way to show basic connections (Ex: Speaker layout in a 5.1 system).
- Elevation Drawing – You can use this to build out A/V racks and network panels.
- Schematic Drawing – This is where you can add detailed connections (Ex: Apple TV plugs into HDMI 1 on the Samsung TV in the Living Room).
Troubleshooting
1. Make sure that you are using the correct file type(a png works best).
2. Make sure that the paper size is big enough to cover the whole background image that’s been uploaded. Items will shift on the page if the paper size is too small.
3. Make sure to save your changes as you progress throughout the design process.